簡単なfloatの段組練習です。慣れて来たら、いろいろ応用してみて下さい。
注)floatを指定する場合はwidth指定で幅を指定するように心掛けましょう!
ボックスを並べる
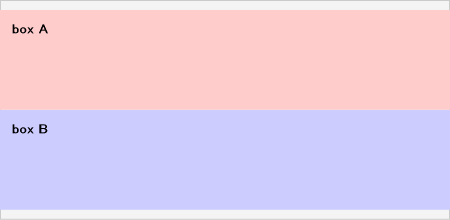
boxAとboxBを左右に並べます。形式上boxの幅と高さを指定しています。(本来の段組では、高さを指定する事はあまりありません。)

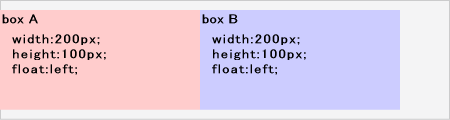
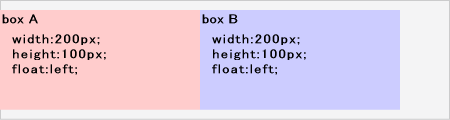
パターン1
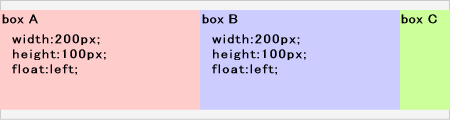
float:left;を指定してboxBを回り込ませます。
#boxA { width:200px;height:100px;float:left; }
#boxB { width:200px;height:100px;float:left; }

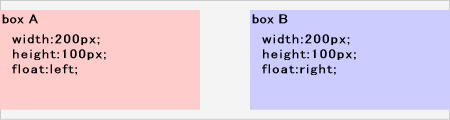
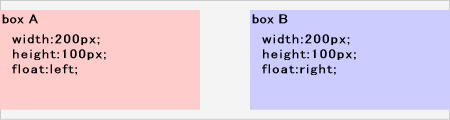
パターン2
boxAにfloat:left;を指定、boxBにfloat:right;を指定。
#boxA { width:200px;height:100px;float:left; }
#boxB { width:200px;height:100px;float:right; }

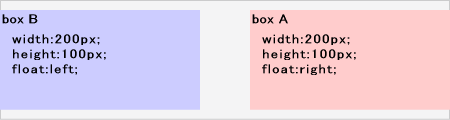
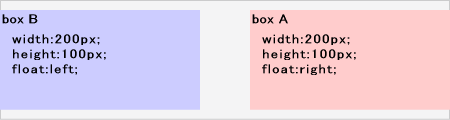
因みに、こうすれば
boxAにfloat:left;を指定、boxBにfloat:right;を指定。
#boxA { width:200px;height:100px;float:right; }
#boxB { width:200px;height:100px;float:left; }

スタイルシートレイアウトのメリット→HTMLの文書構造を保ちながらの自由なレイアウトが可能というのは、まさしくこの部分です。
回り込みを解除する
clear:left; /clear:right; /clear:both;
よくfooter部分に指定してありますよね。
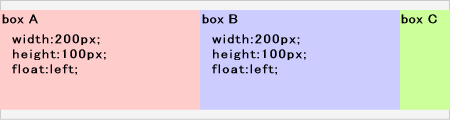
パターン1
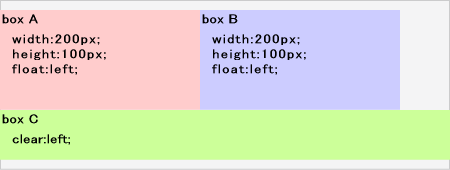
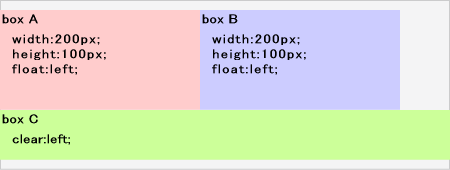
boxCにclear:left;を指定して回り込みを解除します。
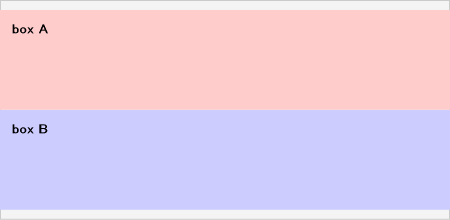
通常ならboxBに続くboxCは下記のように配置されます。

では回り込まないようにboxCに解除指定をします。
#boxA { width:200px;height:100px;float:left; }
#boxB { width:200px;height:100px;float:left; }
#boxC { clear:left; }

パターン2
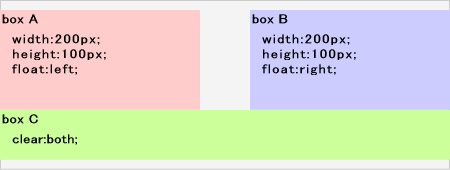
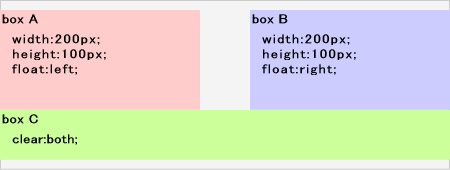
boxCにclear:both;を指定して回り込みを解除します。
#boxA { width:200px;height:100px;float:left; }
#boxB { width:200px;height:100px;float:right; }
#boxC { clear:both; }

この他clear:right;もありますが、【clear:both;】だけでOKです!これだけ必ず覚えましょう。
以上が基本的なところです。
最後に、これだけは必ず覚えておきましょう!!
- floatを指定したら幅指定=widthを忘れない
- floatを指定したら解除を忘れない
これはスタイルシートのデメリット部分を補う為の指定です。