Firefoxなどでレイアウトが崩れたら
スポンサードリンク
ブラウザによる解釈の違い
もともとCSSは「W3C」が推奨する基準なのですが、一時期 [ Internet Explorer ] [ ネットスケープ ] などのシェア争いのため、各々が独自のプログラムを持った事に始まってるみたいです。最新のブラウザは概ねCSSに準じてはいますが、それでも100%対応はしていません。
また、同じ [ Internet Explorer ] でも最新の [ Internet Explorer ] とちょっと前の [ Internet Explorer version5及び5.5 ] では明らかに表示が違います。 [ Mac ] も,,,,
ボックスに対する解釈の違い
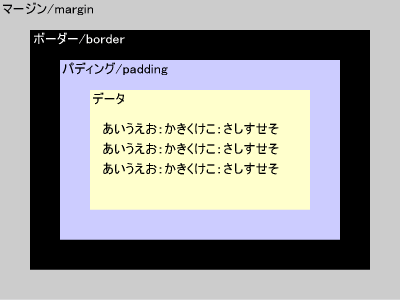
では、具体的に何がどう違うのか説明します。スタイルシート/CSSで段組をする際は各要素(div | h | p 等)はすべて [ ボックス ] という領域(概念)を持ちます。 [ ボックス ] が構成している要素はデータ部分(テキストやimg)の他に、外側からmargin/マージン border/ボーダー padding/パディングそしてデータ部分です。下記サンプルを参照

レイアウトが崩れてしまう主な原因として、上記サンプルの margin/マージン border/ボーダー padding/パディング 部分が密接に関係します。この margin/マージン border/ボーダー padding/パディング 領域の解釈がブラウザによって、またバージョンによって違うのです。
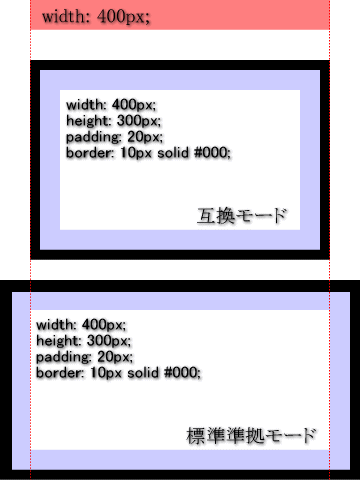
具体的にサンプルで表現すると下記のような違いがあります。
サンプルの指定として・幅400px・高さ300px・パディング4方向とも20px・ボーダー10pxの実線とします。

如何ですか。上のサンプル図は幅400pxをボーダーからボーダーと解釈して、下のサンプルはデータの入力範囲(paddingより内側)を400pxとしています。
本来、W3CのCSSの定めでは下のサンプルのようにpaddingより内側を [ width ] としています。
だから、幅を [ 400px ] にしようと思えば、 [ margin ] [ border ] [ padding ] の指定分を差し引かなければいけません。上記のように指定するならばCSS指定は下記サンプルのように指定しなければなりません。
div {
width: 340px;
height: 240px;
padding: 20px;
border: 10px solid black;
}
[ width ] =400px-40px(左右のpadding分)-20px(左右のborder分)=340px
もし高さも指定するなら [ height ] =300px-40px(左右のpadding分)-20px(左右のborder分)=240pxです。
実はもっと簡単な [ ボックスモデルハック ] [ @important ] などのテクニック(指定方法)がありますが、構造の仕組みを知る上では上記を覚えた方が良いかとおもいます。
DOCTYPE宣言について
上記のようなレイアウトの崩れの原因(ブラウザによる解釈の違い)は比較的最近のブラウザに [ DOCTYPEスイッチ ] という仕組みが組み込まれているためです。(以前は、DOCTYPE宣言等はブラウザの表示に直接影響を与えることは無かった。)
またこれは、スタイルシートを利用した場合に特に顕著に現れます。
DOCTYPEスイッチの仕組みを簡単に説明すると、HTML文章の先頭に「DOCTYPE宣言」をしなかった場合、古いバージョンのブラウザの表示に合わせるといったものです。一般的に古いブラウザに合わせて表示する事を [ 互換モード ] W3Cの使用に合わせて正しく表示する事を [ 標準準拠モード ] といいます。
- 古いブラウザに合わせて表示する事を [ 互換モード ]
- W3Cの使用に合わせて正しく表示する事を [ 標準準拠モード ]
DOCTYPE宣言と表示モード一覧
下記は [ HTML ] の一覧です。 [ XHTML ] に関しては掲載していませんが、一部を除きほぼ9割がた [ 標準準拠モード ] と考えて下さい。
また、同じ「互換モード」でも「IE6」と「FireFox」では解釈が異なります。表示の違いが面倒くさいからと、安易にDOCTYPE指定なしでスタイルシートを利用した場合でも、「IE6」はボーダーとパディング領域を指定幅(width)に含めるのに対し「FireFox」ではボーダーとパディング領域を指定幅(width)には含みません。
結局のところ、どちらにしても正しい指定が必要となります。
|
HTML 4.01 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> |
|||||
| IE7 | IE6 | Firefox | Opera | Safari | MacIE5 |
互換モード |
互換モード |
互換モード |
互換モード |
互換モード |
互換モード |
|
HTML 4.01 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> |
|||||
| IE7 | IE6 | Firefox | Opera | Safari | MacIE5 |
標準準拠 |
標準準拠 |
標準準拠 |
標準準拠 |
標準準拠 |
標準準拠 |
|
HTML 4.01 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Strict //EN"> |
|||||
| IE7 | IE6 | Firefox | Opera | Safari | MacIE5 |
標準準拠 |
標準準拠 |
標準準拠 |
標準準拠 |
標準準拠 |
互換モード |
|
HTML 4.01 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Strict //EN" "http://www.w3.org/TR/html4/strict.dtd"> |
|||||
| IE7 | IE6 | Firefox | Opera | Safari | MacIE5 |
標準準拠 |
標準準拠 |
標準準拠 |
標準準拠 |
標準準拠 |
標準準拠 |
|
XHTML 1.0 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> |
|||||
| IE7 | IE6 | Firefox | Opera | Safari | MacIE5 |
標準準拠 |
標準準拠 |
標準準拠 |
標準準拠 |
標準準拠 |
標準準拠 |
|
XHTML 1.0 <?xml version="1.0" encoding="文字コード"?> |
|||||
| IE7 | IE6 | Firefox | Opera | Safari | MacIE5 |
標準準拠 |
互換モード |
標準準拠 |
標準準拠 |
標準準拠 |
標準準拠 |
|
XHTML 1.0 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> |
|||||
| IE7 | IE6 | Firefox | Opera | Safari | MacIE5 |
標準準拠 |
標準準拠 |
標準準拠 |
標準準拠 |
標準準拠 |
標準準拠 |
|
XHTML 1.0 <?xml version="1.0" encoding="文字コード"?> |
|||||
| IE7 | IE6 | Firefox | Opera | Safari | MacIE5 |
標準準拠 |
互換モード |
標準準拠 |
標準準拠 |
標準準拠 |
標準準拠 |
|
XHTML 1.1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> |
|||||
| IE7 | IE6 | Firefox | Opera | Safari | MacIE5 |
標準準拠 |
標準準拠 |
標準準拠 |
標準準拠 |
標準準拠 |
標準準拠 |
|
XHTML 1.1 <?xml version="1.0" encoding="文字コード"?> |
|||||
| IE7 | IE6 | Firefox | Opera | Safari | MacIE5 |
標準準拠 |
互換モード |
標準準拠 |
標準準拠 |
標準準拠 |
標準準拠 |