スタイルシートレイアウトのメリット
- デザインの変更・編集が簡単
- HTMLの重さ軽減→読み込みが早い
- HTMLの文書構造を保ちながらの自由なレイアウトが可能
- アクセシビリティ面で有利
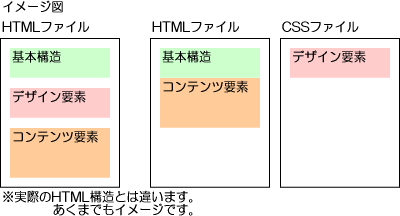
スタイルシートを利用するとHTMLの文章の構造とレイアウトやデザインの構造を分離することが出来ます。例えば、100ページもあるホームページを運営していて、ある時「デザインを変えたい・ページをリニューアルしたい」と思いました。100ページ分すべて変更したいのですが、1ページ1ページ変更するのは大変な時間と労力が必要です。しかしながら、スタイルシートを利用していればスタイスシート1枚(ひとつのファイル)を変更するだけで、100ページ分すべて変更が可能です。

上記のようにHTML文章からレイアウトやデザインの構造を切り離す分HTMLファイルの容量が軽くなり、アクセスがあった際の情報のダウンロード時間が短縮されます。検索エンジンで目的のサイトを見つけても表示されるのに時間がかかれば次のサイトに変えますよね。
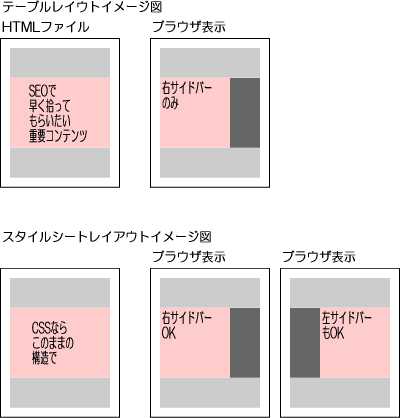
HTMLの文書構造を保ちながらの自由なレイアウトが可能とは、後に説明する検索エンジン対策でも触れるので簡単に説明しますが、検索エンジンのロボットはHTML文章を上から順に読み込みます。(すべてを均等に読み込む訳ではありません)HTML構造の決まり事として、HTML文章の上の方の階層にある情報は画面上では常に左側に位置します。(2カラムレイアウトの場合、コンテンツにしろ、メニューにしろ左側に設定した方がHTML構造では上階層に記述されます)よって検索エンジン対策を考えるなら、キーワードなどが多く含まれるコンテンツ部分を左にレイアウトした方が有利なのです。
では、スタイルシートならどうでしょう。これもタグ講座等で説明するのでここでは簡単に説明しますが、結論はスタイルシートなら(索エンジン対策で)重要情報をHTML文章の上層階に置きながら・左サイドバーでも・右サイドバーでも関係なく自由にレイアウトする事が出来ます。これはスタイルシートのfloatというプロパティを使っていますが、floatは自分を中心にまわりを左右どちらに配置させるか(左側にまわり込ませるのか右側にまわり込ませるのか)を指定します。簡単に図解しておきますので参考にして下さい。

アクセシビリティにつては【ホームページ作成の前に】を参照して下さい。これはテーブルレイアウトのデメリットでも触れましたが、スクリーンリーダーの特性を考えてもそうですし、基本的にスタイルシートを利用する事はW3Cの定める基準に則っている=アクセシビリティが高まる=必然的にユーザビリティが上がり、訪問者に使いやすいホームページを作成する事が出来る。という構図に自然になります。