無料(X)HTML CSSエディタの紹介
無料で使えるホームページ作成支援ツールです(当サイトも下記ソフトで作成しています)サイト内では説明上「メモ帳」を利用するようにしていますが、実際のホームページ作成には正直無理があります。お薦めなので是非ダウンロードしておきましょう。
Menu
初級ホームページ作成講座
サンプルソースで覚えるCSSテクニック商用利用可!無料CSSテンプレート配布
スポンサードリンク
無料(X)HTML CSSエディタの紹介
無料で使えるホームページ作成支援ツールです(当サイトも下記ソフトで作成しています)サイト内では説明上「メモ帳」を利用するようにしていますが、実際のホームページ作成には正直無理があります。お薦めなので是非ダウンロードしておきましょう。
では、実際に上記で作成したHTMLファイルを使ってブラウザで表示確認をしてみます。
説明に従って下記コードをHTMLファイルにコピー&ペーストして下さい。
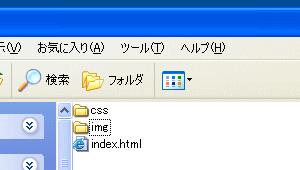
index.html をダブルクリックして開きます。

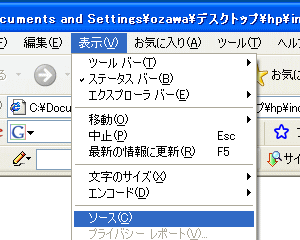
[表示]→[ソース]の順で選択。白紙の メモ帳 が開くので上記コードを貼り付けて下さい。

ソースの表示方法はこの後、頻繁になります。必ず覚えましょう!
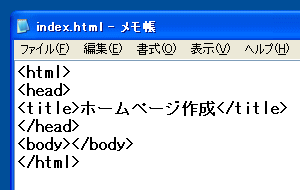
メモ帳が開いたら上記ソースをはり付けます。

[ファイル]→[上書き保存]で保存します。
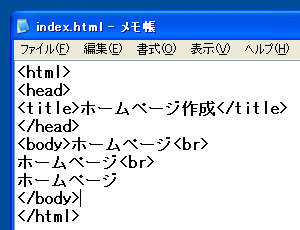
開いたメモ帳の<body></body>の中に下記のように文字を入力してみましょう。(何でも結構です。)

ココでは ホームページ<br> としました。 <br> は改行タグです。
入力が終わったら[ファイル]→[上書き保存]で保存した後 ブラウザ を 更新 してみて下さい。
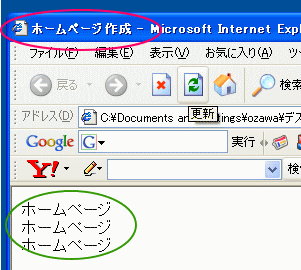
下記のように表示されれば成功です。

赤丸の部分はメモ帳内(HTML)の<title></title>部分に入力した文字です。この部分は非常に重要になりますので、忘れず入力する事を心がけましょう。またメモ帳内でホームページ<br>とした<br>は改行を意味するタグです。メモ帳内でキーボードのエンターキーで改行しても、ブラウザ上では改行されないので覚えておきましょう。
【ソース】の表示方法はこの後、頻繁になります。必ず覚えましょう!
便利なテキストエディタがあります(勿論、無料です)。私も利用しているのですが、いちいち[表示]→[ソース]なんて煩わしい作業をしなくても、HTMLを編集しながらブラウザ確認が出来ます。是非利用されてみては如何ですか。今後の流れが早くなります。
または上記、無料XHTML.CSSエディタ紹介でご紹介しているものを使って頂くのがBESTです。
以上でステップ3準備完了です!