トップページからリンクを張る
【index.html】ファイルから【aaa.html】ファイルへリンクを張ります。
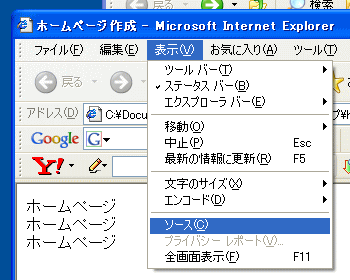
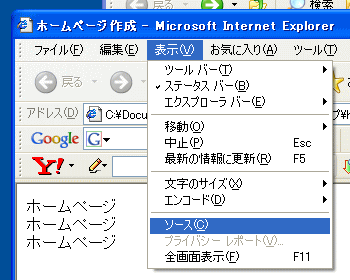
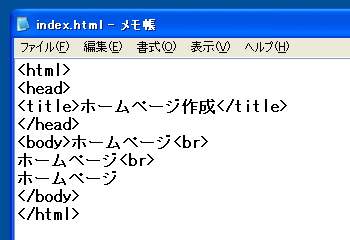
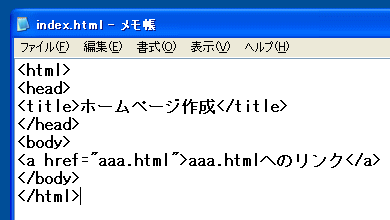
【index.html】を開き、[表示]→[ソース]で【HTML文書】を表示します。


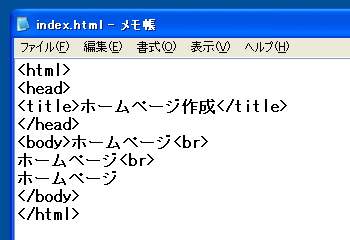
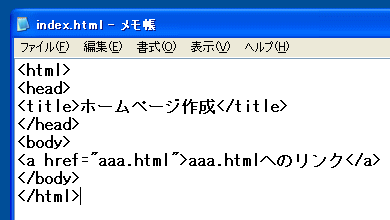
表示したらソースを下記に張り替えます。(コピペして下さい。)

張り替えたら、[ファイル]→[上書き保存]で保存して下さい。
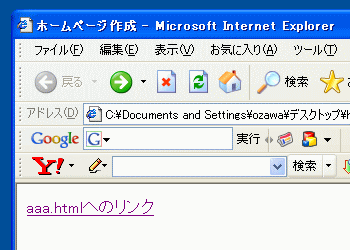
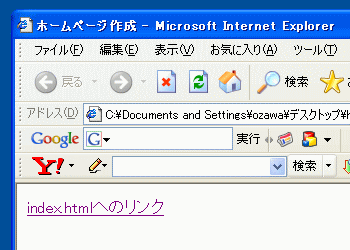
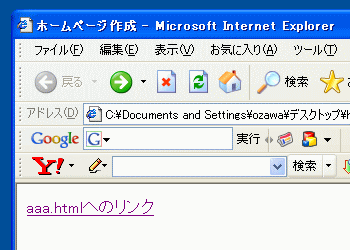
保存したらブラウザの【更新】をしてみて下さい。下記のように表示出来たら完成です。リンクをクリックしてみて下さい。

リンク指定の確認
同じフォルダ内にあるファイルへのリンクは
<a href="ファイル名">リンク先の名</a>
-
<a href="ファイル名">リンク先の名</a>
リンクページからトップページへリンクを張る
【aaa.html】ファイルから【index.html】ファイルへリンクを張ります。
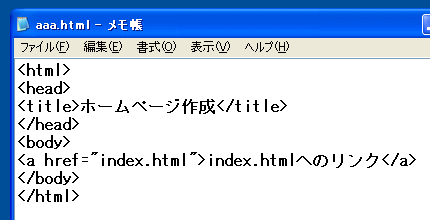
【aaa.html】を開き、[表示]→[ソース]で【HTML文書】を表示します。
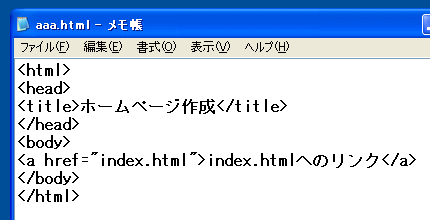
開いたら、上記同様に下記ソースに張り替えます。

張り替えたら、[ファイル]→[上書き保存]で保存して下さい。
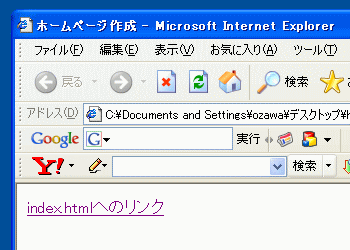
保存したらブラウザの【更新】をしてみて下さい。下記のように表示出来たら完成です。リンクをクリックしてみて下さい。

リンク指定の確認
同じフォルダ内にあるファイルへのリンクは
<a href="ファイル名">リンク先の名</a>
- <a href="ファイル名">リンク先の名</a>
以上でリンクの張り方は終了です。これの繰り返しでリンクを増やせます。
別フォルダにリンクファイルがある時は注意が必要です。特に【リンク先ページからトップページへリンクを張る時】です。基本は一緒ですので、まだ【リンクの張り方】を見てない方はそちらを参照して下さい。
- 無料(X)HTML CSSエディタの紹介
-
無料で使えるホームページ作成及びCSS入力支援ツールです。サイト内では説明上 メモ帳 を利用するようにしていますが、実際のホームページ作成には正直無理があります。お薦めなので是非ダウンロードしておきましょう。