グローバルナビゲーションやローカルナビゲーションに画像を使用してボタン化しているサイトがあります。特にホームページビルダーを利用されている方、ホームページを制作されて間もない方のほとんどがjavascriptで指定していると思いますが、ここでは同じ仕組みをスタイルシートで指定する方法の紹介です。
下記のCSS指定は一番簡単な方法となります。もうひとつの方法はロールオーバー(2)を参照して下さい。こちらの方が画像入れ替えがスムーズに行えます。
ロールオーバーサンプル
Menu
上級CSS[スタイルシート]レイアウト講座
サンプルソースで覚えるCSSテクニック商用利用可!無料CSSテンプレート配布
スポンサードリンク
グローバルナビゲーションやローカルナビゲーションに画像を使用してボタン化しているサイトがあります。特にホームページビルダーを利用されている方、ホームページを制作されて間もない方のほとんどがjavascriptで指定していると思いますが、ここでは同じ仕組みをスタイルシートで指定する方法の紹介です。
下記のCSS指定は一番簡単な方法となります。もうひとつの方法はロールオーバー(2)を参照して下さい。こちらの方が画像入れ替えがスムーズに行えます。
ロールオーバーサンプル
<ul id="globalnavi"> <li id="menu1"><a href="#">Home</a></li> <li id="menu2"><a href="#">menu</a></li> <li id="menu3"><a href="#">menu</a></li> <li id="menu4"><a href="#">menu</a></li> <li id="menu5"><a href="#">menu</a></li> </ul>
今回は<ul>リストを使用しました。ポイントは、各<li>要素にidセレクタを割り振っている事です。
用意した画像

一枚いちまい個別に画像を用意しません。(上記なら10枚)一枚画像でCSS制御します。
#globalnavi {
margin: 0;
padding: 0;
list-style-type: none; /* リストマークの削除 */
width: 200px;
}
#globalnavi li {
width: 200px;
height: 40px;
margin: 0;
padding: 0;
display: inline;
}
#globalnavi a {
text-indent: -9999px; /* テキストを隠す */
text-decoration: none;
display: block;
width: 200px;
height: 40px; /* リンク領域を広げる */
background-image: url(画像のパス);
background-repeat: no-repeat;
}
#menu1 a { background-position: 0 0; } /* 表示画像の位置を指定 */
#menu2 a { background-position: 0 -40px; }
#menu3 a { background-position: 0 -80px; }
#menu4 a { background-position: 0 -120px; }
#menu5 a { background-position: 0 -160px; }
#globalnavi a:hover {
text-decoration: none;
background-image: url(画像のパス);
background-repeat: no-repeat;
}
#menu1 a:hover { background-position: -200px 0; } /* 入れ替え画像の位置を指定 */
#menu2 a:hover { background-position: -200px -40px; }
#menu3 a:hover { background-position: -200px -80px; }
#menu4 a:hover{ background-position: -200px -120px; }
#menu5 a:hover{ background-position: -200px -160px; }
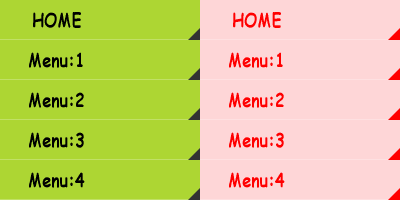
まずは下記サンプルを確認して下さい。背景に画像を使用しない一般的なCSSロールオーバーナビゲーションです。
#globalnavi{
margin: 0;
padding: 0;
list-style-type: none;
width: 200px;
}
#globalnavi li{ display: inline; }もしくは{ margin: 0; padding: 0; }
#globalnavi a{
text-decoration: none;
display: block;
padding: 5px 10px;
color: #ffffff;
background-color: #000000;
border-bottom: 1px solid silver;
}
#globalnavi a:hover{
text-decoration: none;
color: #000000;
background-color: #ffcc00;
}
よくあるサンプルですが、上記だけでは Internet Explorer ではリンク領域が<li>全体に広がりません。(バージョン7ではOKでした。) Internet Explorer でリンク領域を広げる為には必ず width 指定しなければなりません。そこで下記のようにします。
#globalnavi a{
text-decoration: none;
display: block;
width: 180px; /* 左右のpadding分を差し引く事 */
padding: 5px 10px;
color: #ffffff;
background-color: #000000;
border-bottom: 1px solid silver;
}
隠しテキストはGoogleのガイドライン違反をご確認下さい!(2010/01)
CSS指定によるロールオーバーで、この方法もかなり浸透して来たかと思いますが、最近(2008/07時点)ちょっと気になる事があります。Googleのウェブマスター向けガイドラインの一部に抵触するのでは?という点です。
当サイトも発足時からCSSロールオーバーを指定していますが、今のところ変化はないみたいです。因みに気になるのは下記点です。
以下はgoogleウェブマスター向けガイドラインからの引用です。
隠しテキストおよび隠しリンク
コンテンツに隠しテキストや隠しリンクが含まれていると、ユーザーに対するものと異なる情報が検索エンジンに提示されるため、信頼できないサイトと見なされる可能性があります。 過度のキーワードといったテキストは、以下のような複数の方法で隠すことができます。
- 白の背景で白のテキストを使用する
- テキストを画像の後ろに含める
- CSS を使用してテキストを隠す
- フォント サイズを 0 に設定する
隠しリンクとは、Googlebot でクロールされることを意図しているが、下記のようにユーザーからは読み取れないリンクのことです。
- リンクが隠しテキストで構成されている (たとえば、テキストの色と背景色が同じ)。
- CSS を使用して、高さが 1 ピクセル程度の非常に小さいハイパーリンクが作成されている。
- リンクが小さな文字 (たとえば、段落中のハイフン) に組み込まれている。
偽装目的の隠しテキストや隠しリンクが含まれていると判断されたサイトは、Google のインデックスから削除され、検索結果ページに表示されなくなります。
「偽装目的の隠しテキストや隠しリンクが含まれていると判断されたサイト」とあるので多分大丈夫と思いますが、使用は自己責任でお願いします。